轻应用小程序 - 如何使用按钮模块?本文内容结构如下图
一、利用按钮模块能实现什么效果? 按钮模块通常用于设置跳转链接,相当于导航,使用户能快速访问某些页面。
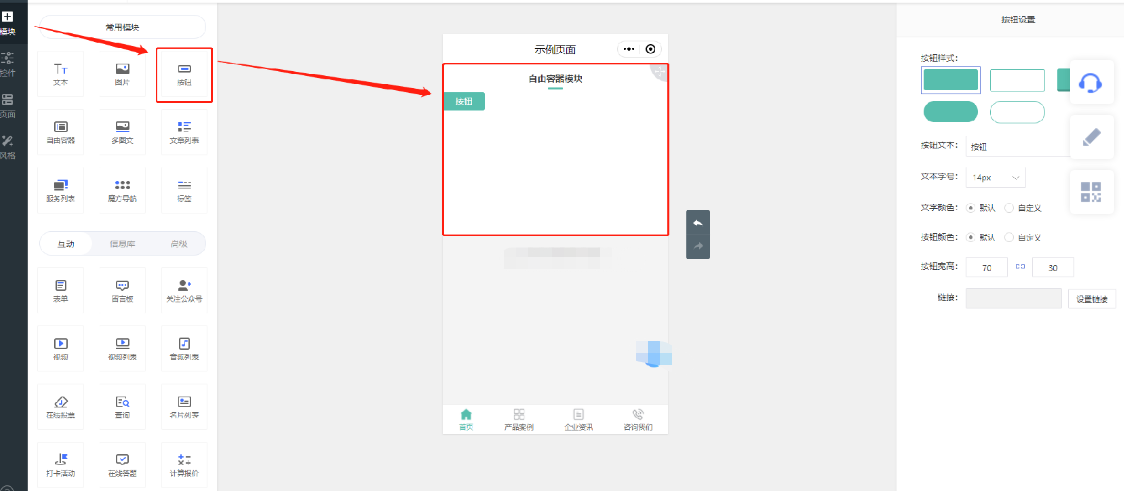
二、如何添加按钮模块? 2.1、进入轻应用小程序设计页面 进入【企业中心】,点击【轻应用小程序】卡片,再点击【设计小程序】按钮,进入轻站小程序设计页面。 2.2、添加按钮模块 点击或拖动添加【按钮】模块至页面中。
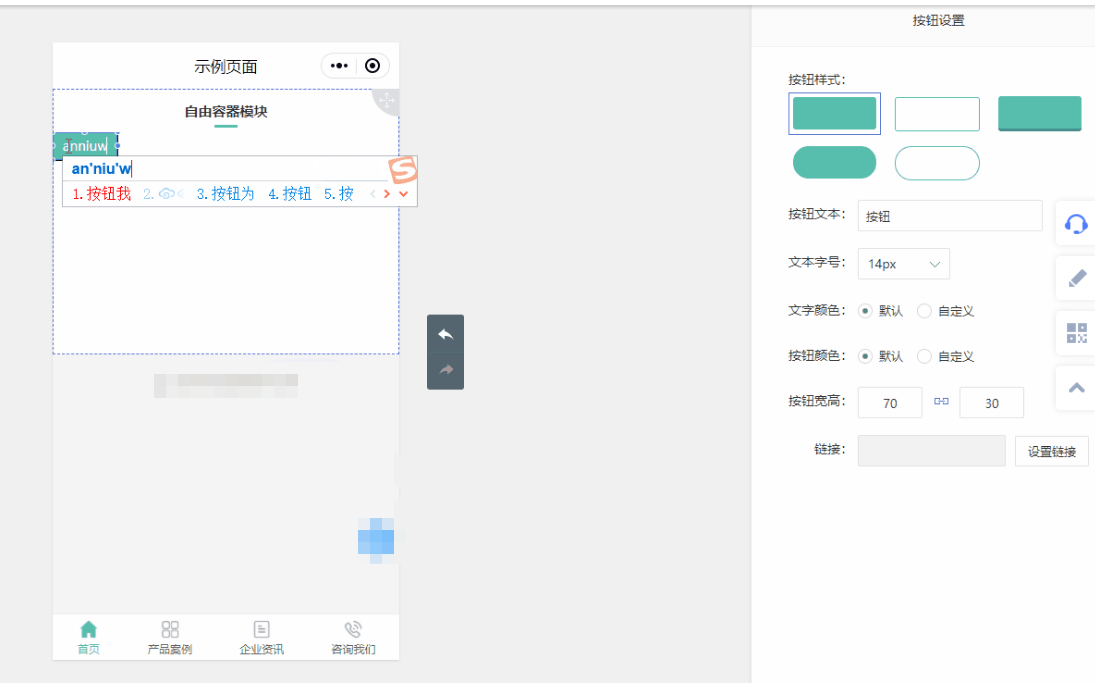
2.3、修改按钮文本 双击按钮可修改按钮文本。
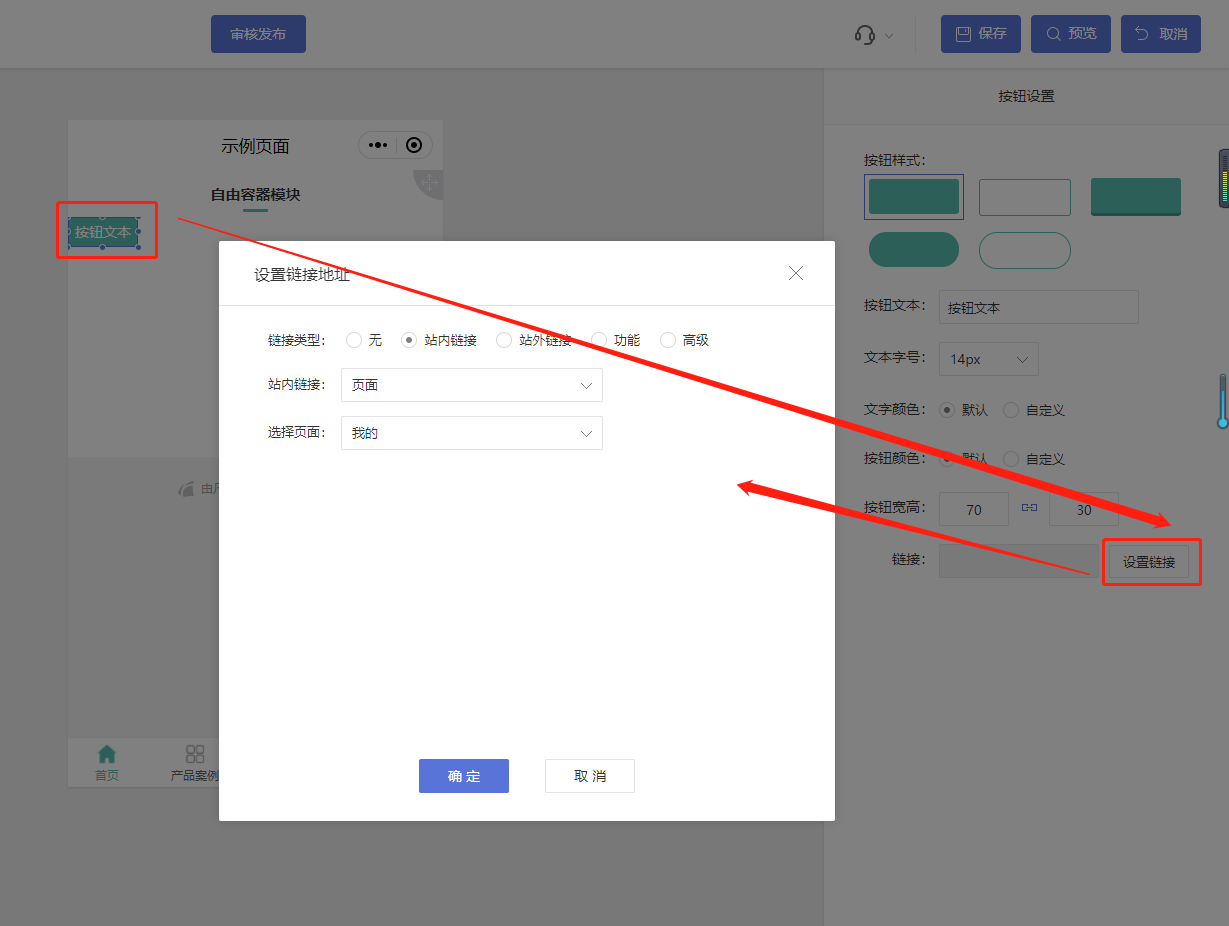
2.4、设置按钮跳转链接
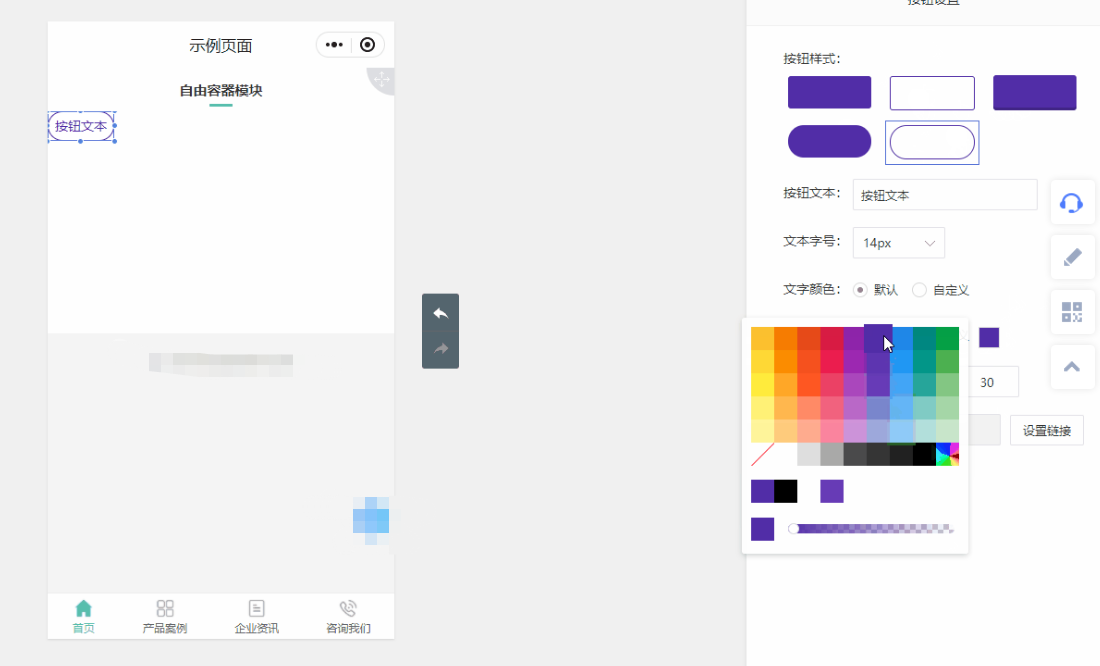
三、如何编辑按钮模块? 3.1、按钮样式 支持5种不同的按钮样式,并支持自定义按钮颜色。
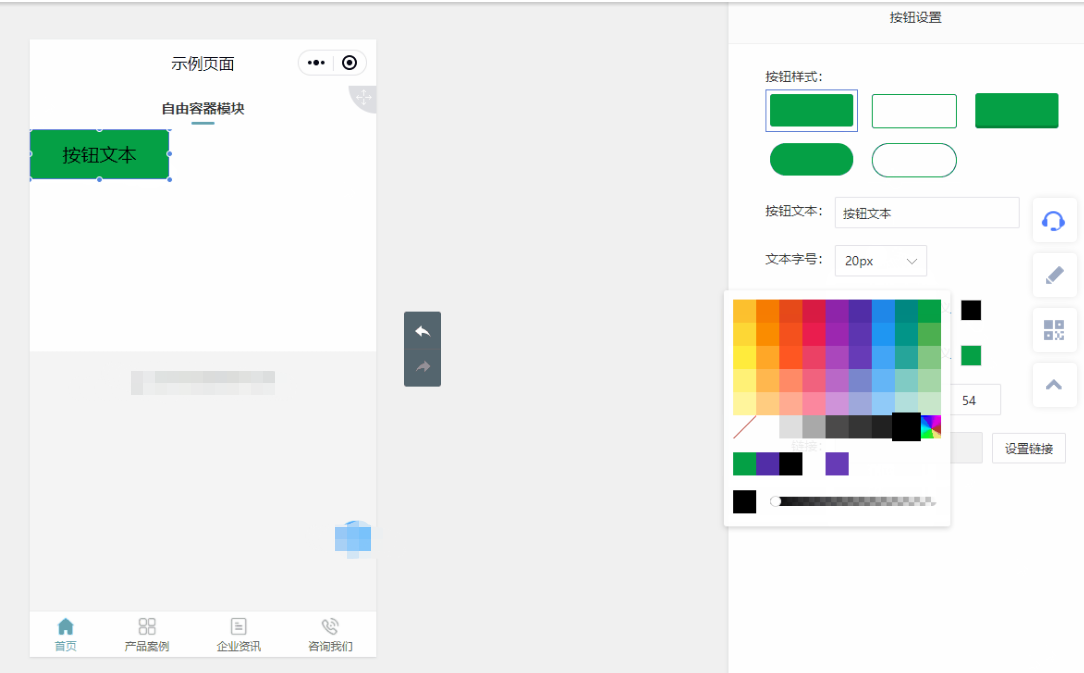
3.2、按钮文本样式 支持自定义按钮文本样式,包括文本字号、文字颜色。
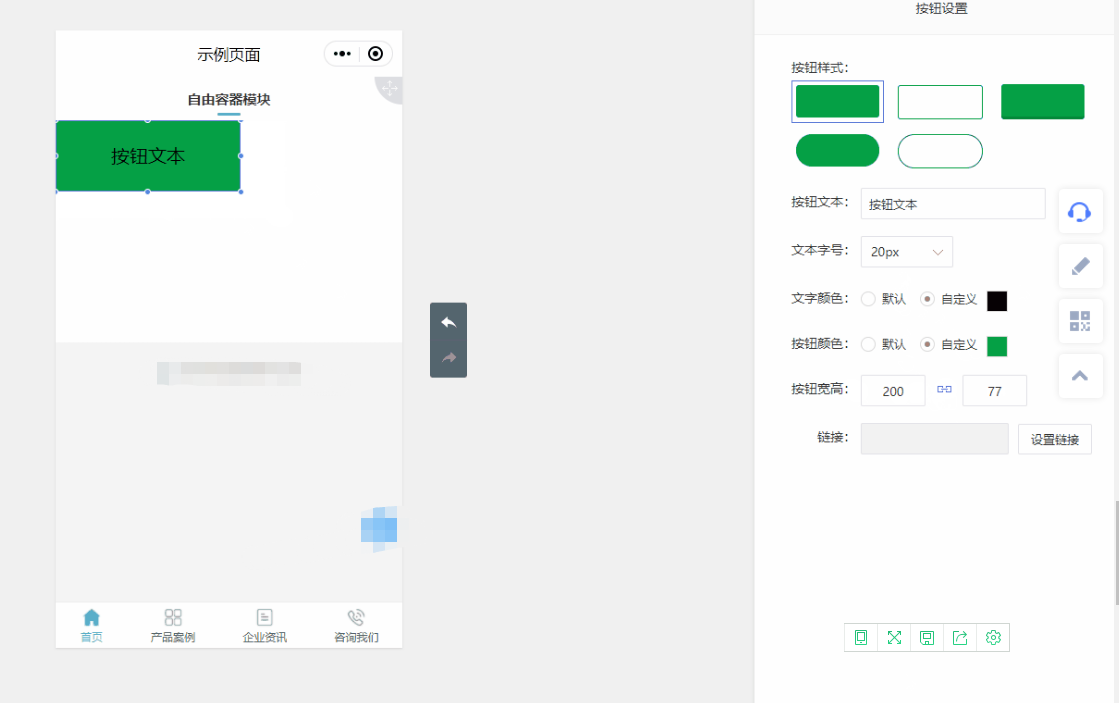
3.3、按钮大小 可通过拖拽的方式修改按钮大小,或通过修改按钮宽高值的方式修改按钮大小。
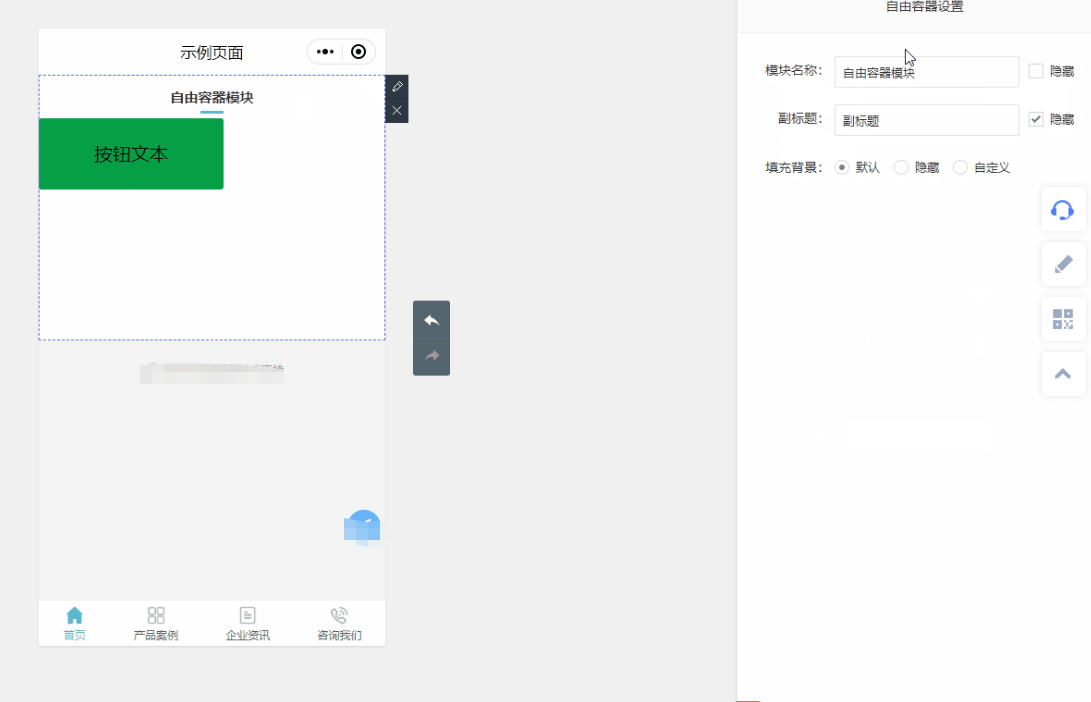
3.4、模块名称 双击模块空白处,支持自定义模块名称,如不需要显示模块名称,也支持隐藏。
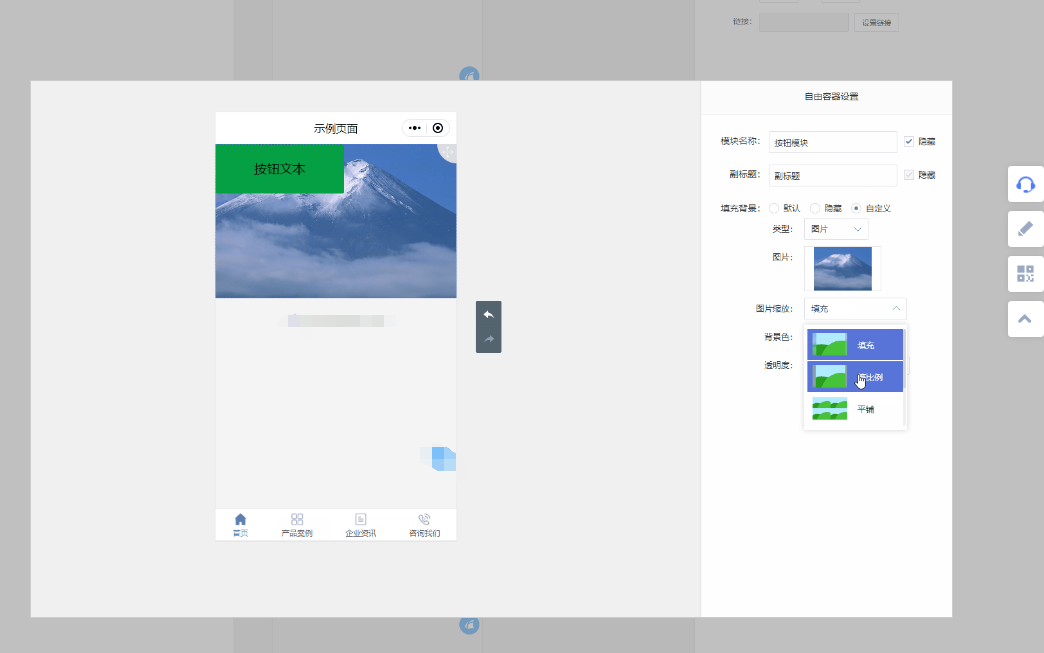
3.5、填充背景 双击模块空白处,支持自定义模块填充背景,可选择以图片形式或纯色形式填充。
|